How To Change The Color Or Font Size Of The Codes Android Studio
Android 8.0 (API level 26) introduces a new characteristic, Fonts in XML, which lets you use fonts as resources. You can add the font file in the res/font/ folder to bundle fonts equally resources. These fonts are compiled in your R file and are automatically bachelor in Android Studio. You tin access the font resources with the assist of a new resources type, font. For example, to admission a font resources, use @font/myfont, or R.font.myfont.
To use the Fonts in XML feature on devices running Android 4.1 (API level sixteen) and higher, use the Support Library 26. For more information on using the support library, refer to the Using the back up library section.
To add fonts every bit resource, perform the following steps in the Android Studio:
- Right-click the res binder and go to New > Android resource directory.
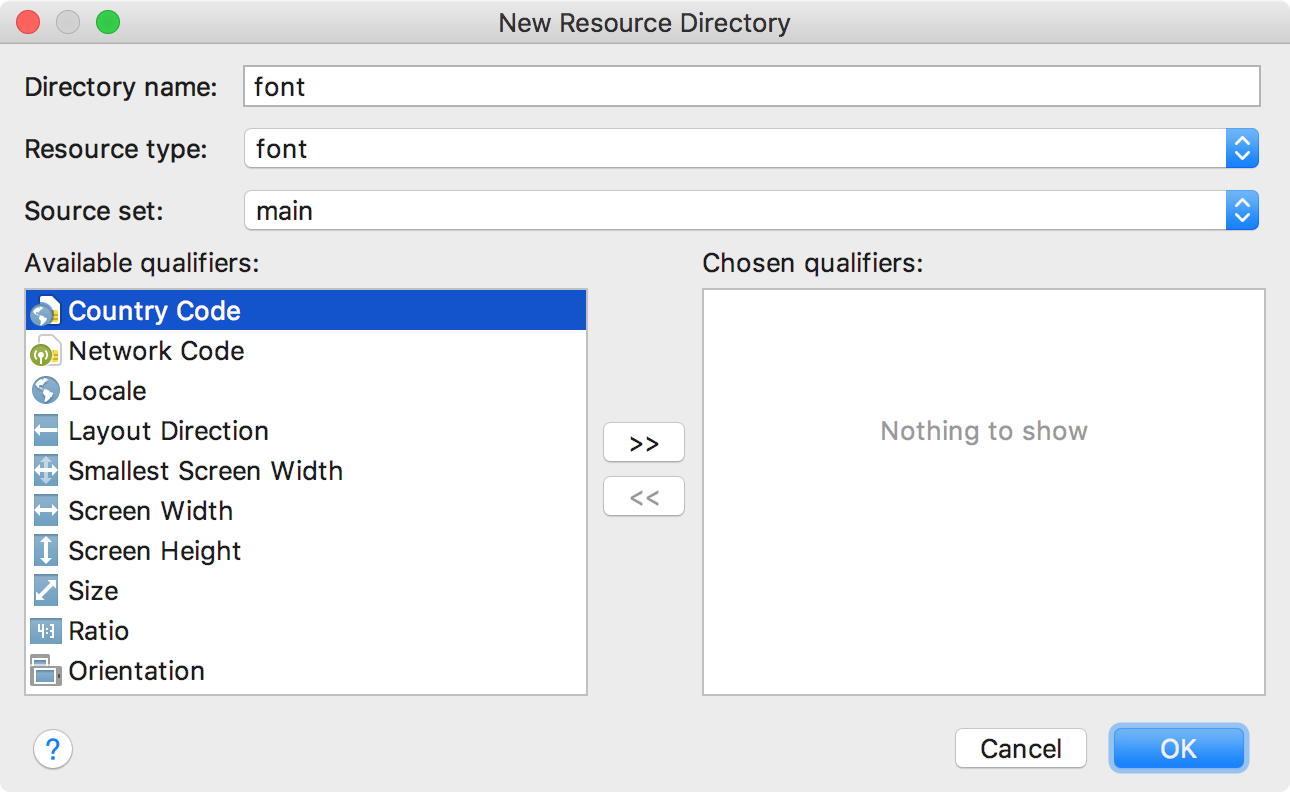
The New Resource Directory window appears.
- In the Resource type listing, select font, and then click OK.
Note: The name of the resource directory must be font.

Figure 1. Adding the font resource directory
- Add your font files in the font folder.
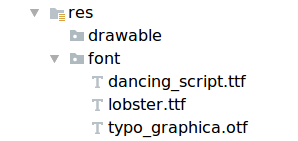
The folder construction below generates
R.font.dancing_script,R.font.lobster, andR.font.typo_graphica.
Figure 2. Adding the font files in the resource directory
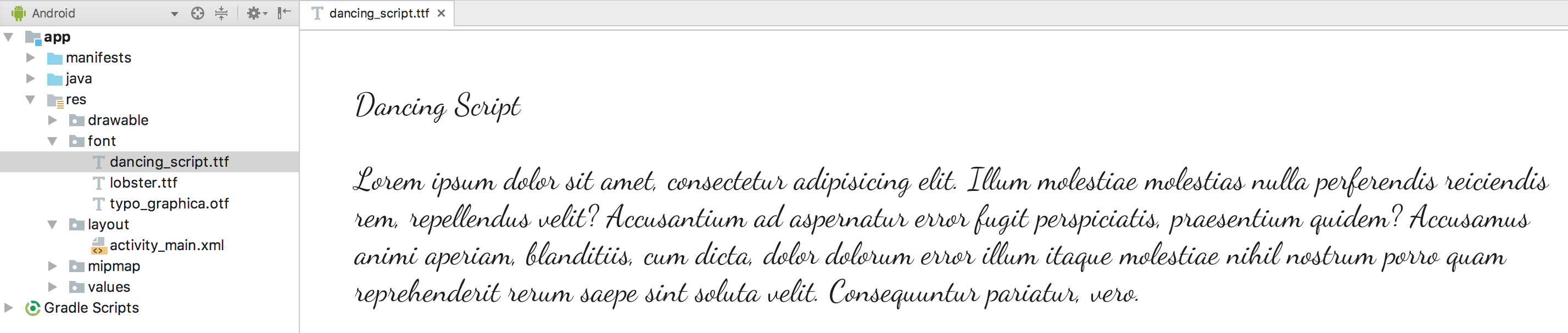
- Double-click a font file to preview the file'due south fonts in the editor.

Figure 3. Previewing the font file
Creating a font family unit
A font family is a ready of font files along with its style and weight details. In Android, you can create a new font family as an XML resource and admission it as a unmarried unit, instead of referencing each style and weight as separate resource. Past doing this, the organization tin can select the correct font based on the text style you are trying to use.
To create a font family, perform the following steps in the Android Studio:
- Right-click the
fontbinder and go to New > Font resource file. The New Resource File window appears. - Enter the file proper name, and then click OK. The new font resource XML opens in the editor.
- Enclose each font file, style, and weight attribute in the
<font>element. The following XML illustrates adding font-related attributes in the font resources XML:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family unit>
Using fonts in XML layouts
Use your fonts, either a single font file or a font from a font family unit, in a TextView object or in styles. To add fonts to the TextView or in styles, apply the fontFamily attribute.
Note: When you utilise a font family, the TextView switches on its own, as needed, to apply the font files from that family.
Adding fonts to a TextView
To set a font for the TextView, do i of the following:
- In the layout XML file, set the
fontFamilyattribute to the font file you want to access.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- Open up the Properties window to fix the font for the
TextView.- Select a view to open the Properties window.
Annotation: The Properties window is available only when the design editor is open. Select the Design tab at the bottom of the window.
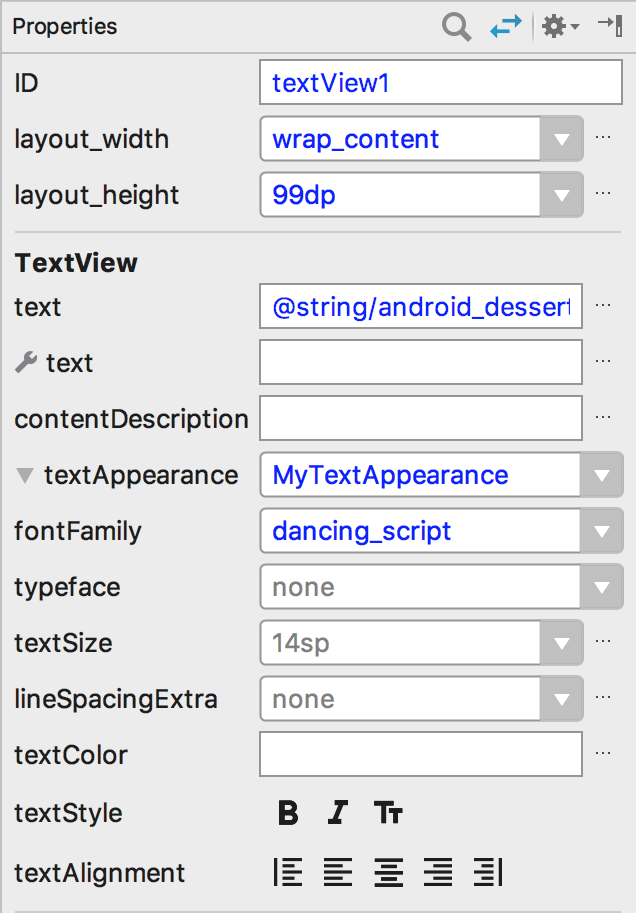
- Expand the textAppearance holding, and so select the font from the fontFamily listing.
-

Figure 4. Selecting the font from the Backdrop window
- Select a view to open the Properties window.
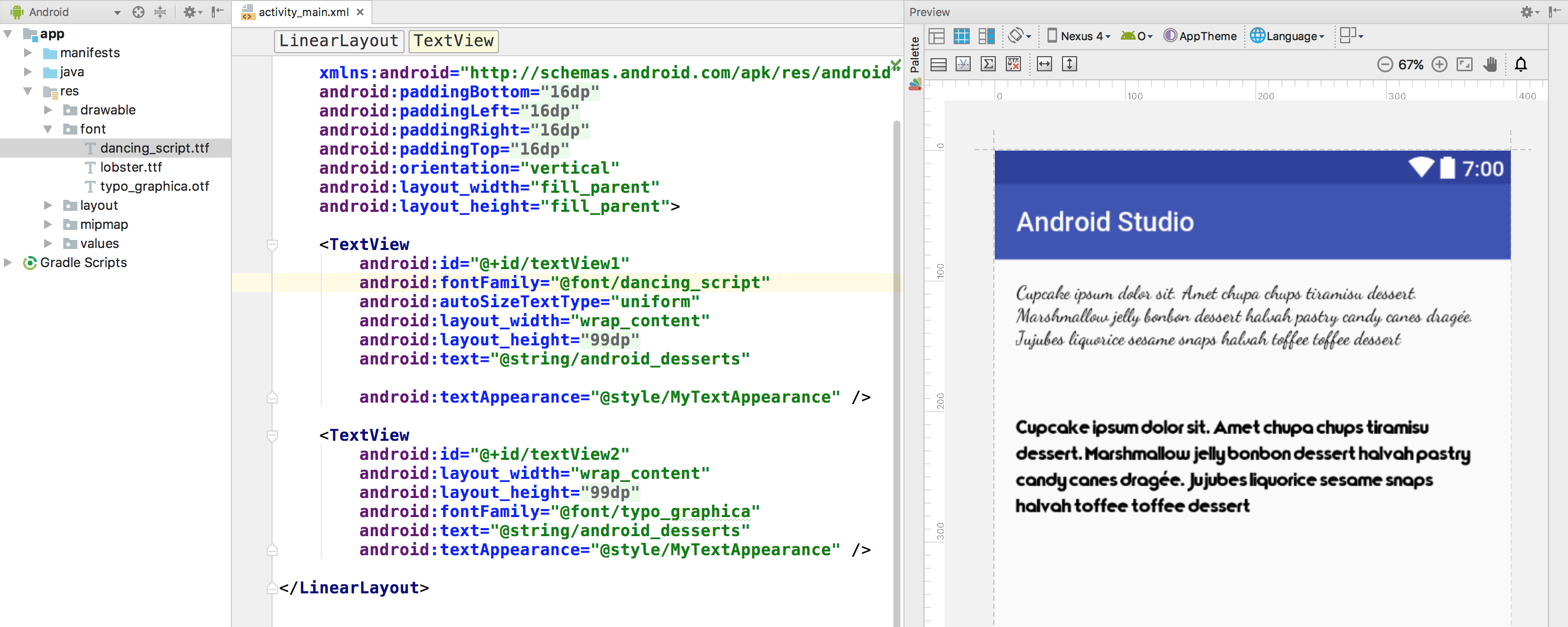
The Android Studio layout preview, shown in the rightmost pane of Figure 5, allows you to preview the font set in the TextView.

Figure 5. Previewing fonts in layout preview
Adding fonts to manner
Open up the styles.xml, and ready the fontFamily aspect to the font file yous desire to admission.
<style proper name="customfontstyle" parent="@android:style/TextAppearance.Minor"> <particular name="android:fontFamily">@font/lobster</item> </way>
Using fonts programmatically
To retrieve fonts programmatically, telephone call the getFont(int) method and provide the resource identifier of the font you want to retrieve. This method returns a Typeface object. Although the organization picks the best way for you lot from the fonts information, you can use the setTypeface(android.graphics.Typeface, int) method to set the typeface with specific styles.
Note: The TextView already does this for you.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Using the support library
The Support Library 26.0 provides support to the Fonts in XML feature on devices running Android 4.1 (API level xvi) and higher.
Notation: When you declare font families in XML layout through the support library, use the app namespace to ensure your fonts load.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
To retrieve fonts programmatically, call the ResourceCompat.getFont(Context, int) method and provide an case of Context and the resource identifier.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);
Source: https://developer.android.com/guide/topics/ui/look-and-feel/fonts-in-xml
Posted by: eberledife1967.blogspot.com

0 Response to "How To Change The Color Or Font Size Of The Codes Android Studio"
Post a Comment